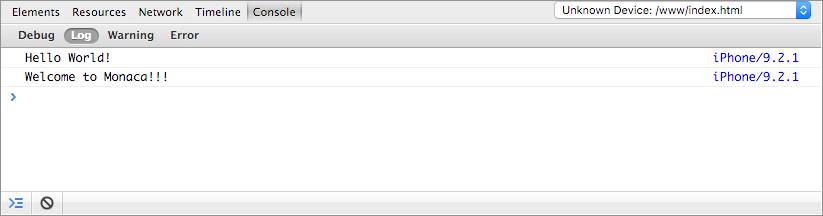
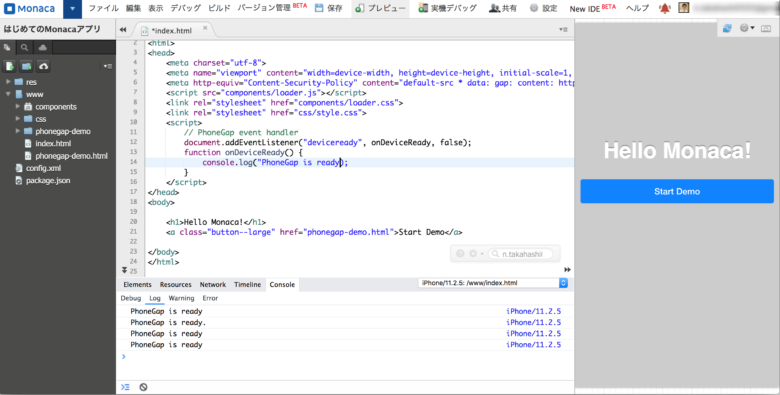
Monaca Console Log表示されない
Monaca デバッグログ機能で快適デバッグ アシアルブログ

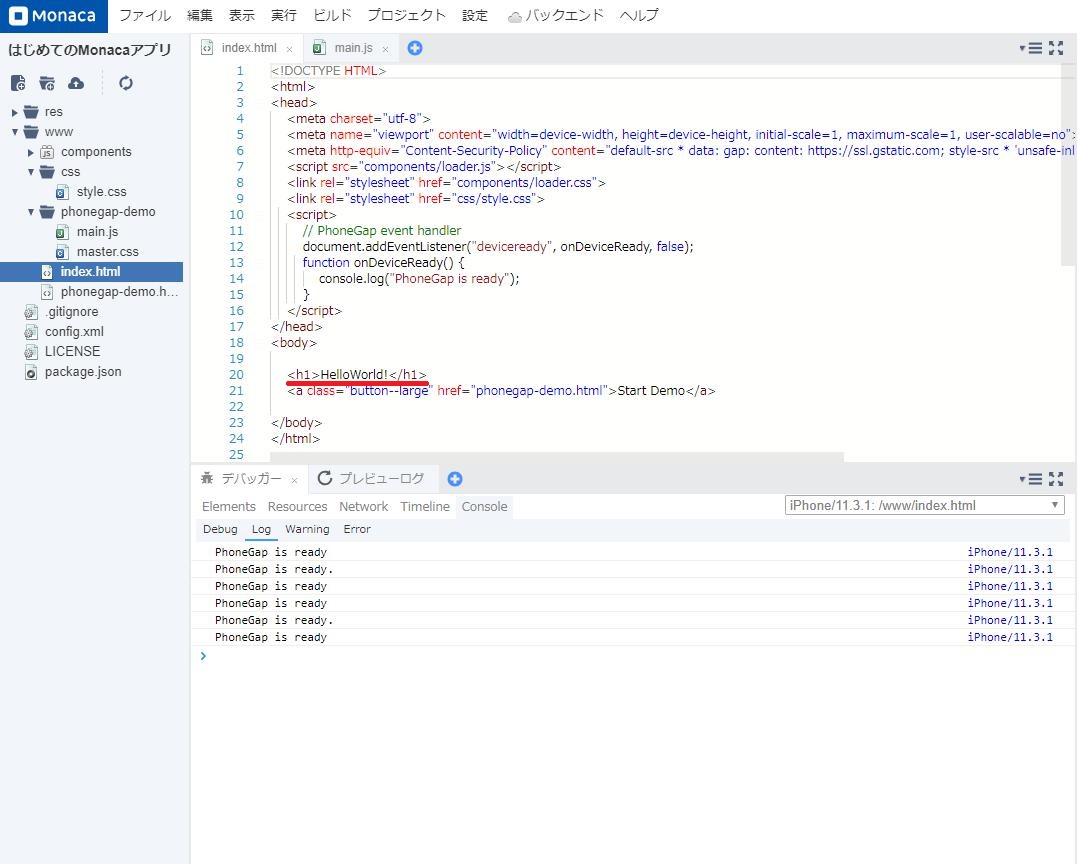
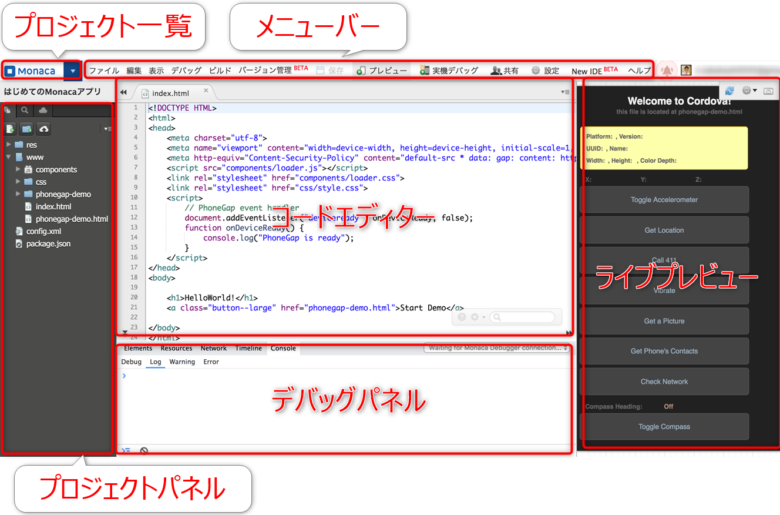
Monaca開発入門 基本操作とデバッガーの使い方 にょけんのボックス

Monaca をapp Storeで

Monacaに登録する方法とスマホ画面を使ってデバッグするまでの流れ

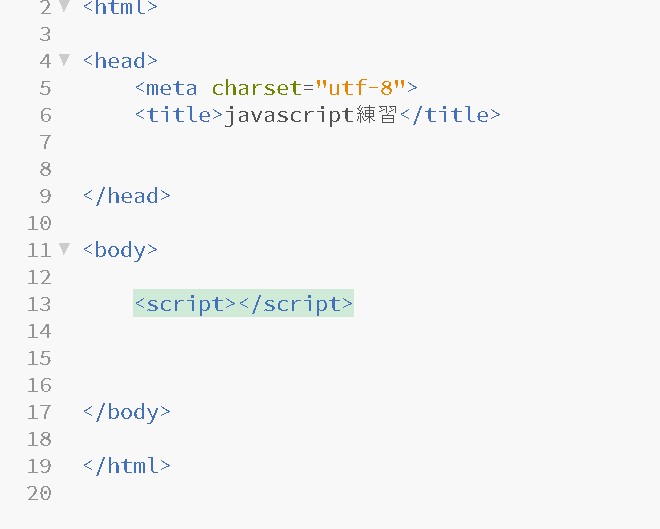
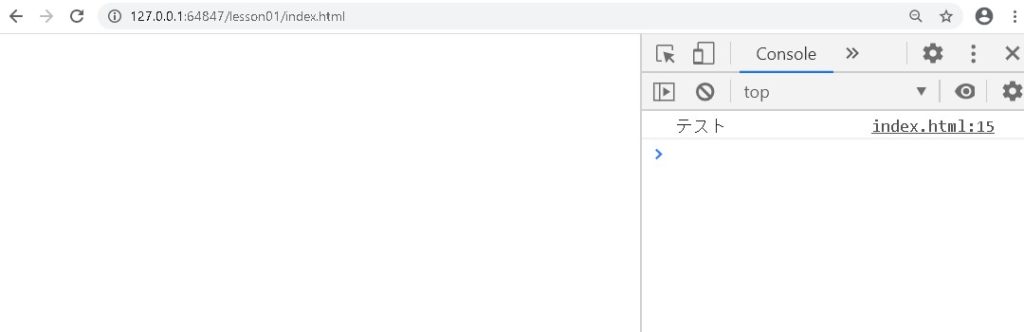
Javascript入門 新規作成方法 アラートの表示 Favicon Ico Console Log エグウェブ Jp オンライン Web講座 セミナー Web分析

Javascript入門 新規作成方法 アラートの表示 Favicon Ico Console Log エグウェブ Jp オンライン Web講座 セミナー Web分析
Monacaから使用するのでサーバ側は、さくらVPSに配置しました。 node.jsとnpmはインストール済みという前提ではじめました。 サーバ側を実装 ・テスト用ののディレクトを作成.

Monaca console log表示されない. 真上や後ろにでも投げない限りは時間とともに増加していく。 y 鉛直位置。投げはじめは上昇を続けるが重力によって途中から下がって最後は地面に着地する。 vx 水平速度。今回の設定では空気抵抗がないことになっているため繰り返し中では一切変化しな. Catch (function (error) {// エラー console. 問題 ・サンプルアプリの「電車図鑑アプリ」で説明されているようにmonaca.queryParamsを使ってpushPageで指定したパラメータを受け取るということができない。 原因 ・仕様変更なのか上記サンプルアプリ内にある説明 「Monacaのネイティブ関数を使用したページの表示処理と次ページへ渡す.
Code and build iOS/Android/Windows apps cross-platform. デバッグ用と通常のログを明示的に分けたい場合には、こちらを使用します。メッセージは、Debug タブ 上に表示されます。 console.warn():. 1.「protobufjs」インストール $ npm install protobufjs 2.「gtfs-realtime-bindings」インストール $ npm install gtfs-realtime-bindings.
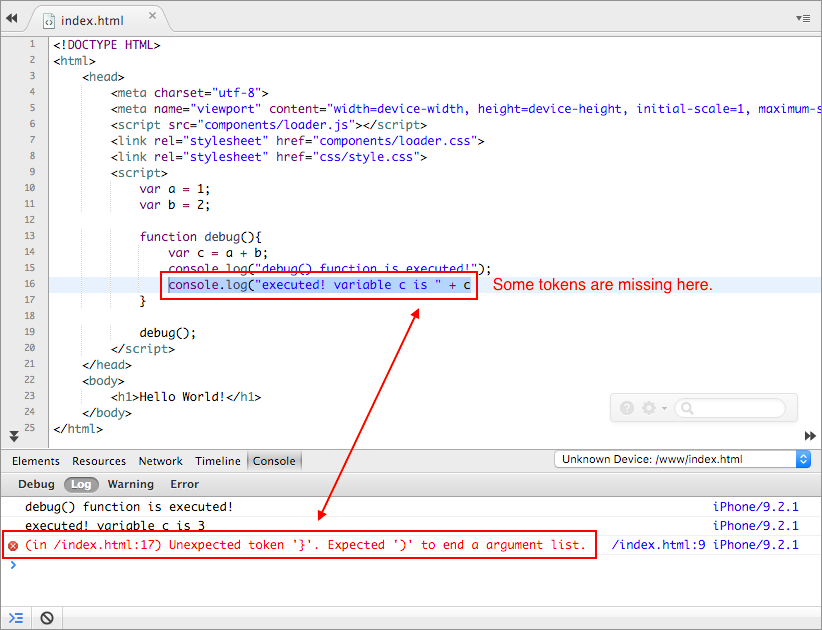
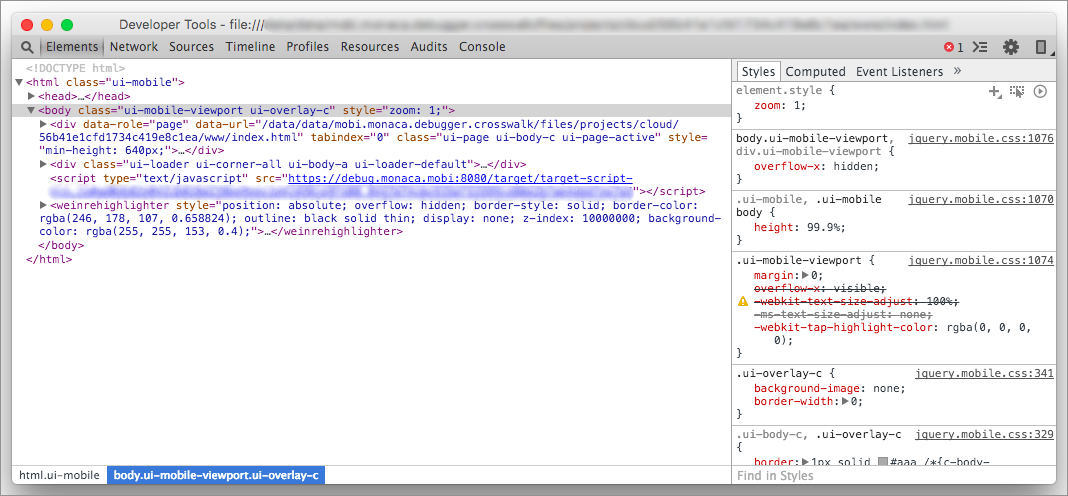
(改題:3/19) 旧タイトル「※公式対応済み※初心者向けJINS MEME SDK for Monacaでバグだらけのチュートリアルをデバッグして動かすまで」 理由: - 表現が誇大(「バグ」というよりケアレスミス、「だらけ」と. 通常console.logと記載した場合はdevツールのconsoleの方に出力されるのでデバッグパネル自体非表示にしてました。 (チュートリアル見てない) Monaca デバッガーと Monaca クラウド IDE を併用して、デバッグを行う手順を、次に記します。. 問題が解決できない場合には、 Monaca 問い合わせ窓口 までご連絡ください。 Cordova 6.5 以降プロジェクトの iOS で console.log が表示されません.
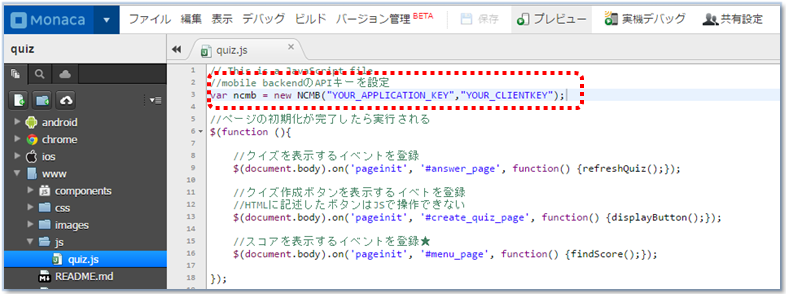
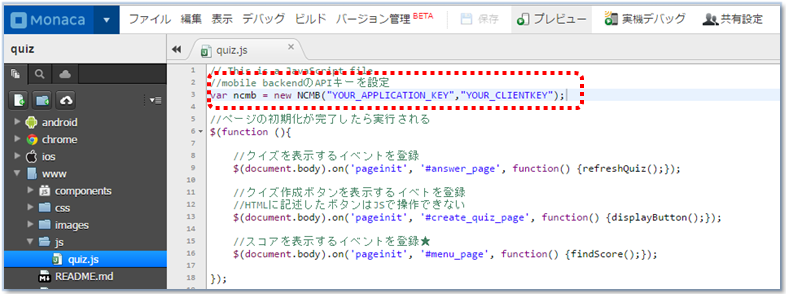
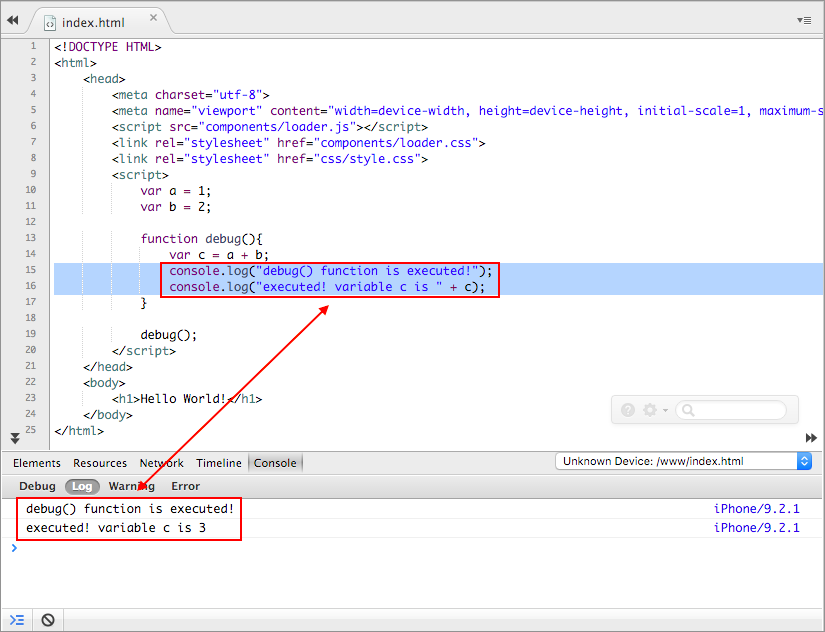
左メニューの「設定」をクリックするとキーが表示されます。 Monacaに戻ってquiz.jsを開き、mobile backendのアプリケーションキーと. Monaca Core Utility のバージョンを確認してください。. ・console.log は、さまざまな値を表示できる ・console.log は、複数の値を同時に表示することが.
Console.log() は、あるプラットフォーム上では、複数の引数を取ることができますが ( たとえば、console.log(“1”,“2”) )、Android では、第一引数だけが正常に認識され、それ以降の引数は無視されます。これは、Android 自体の仕様です。. 接続できればアラートが表示されるだけの簡単なアプリです。PCのChromeではちゃんと動作しました。 しかし、本元はアプリなんで、AndroidやiOSで動くのか。 で、何故だが動かない。 WebViewだから動くと思ったのに。試した端末としてはAndroid4.4です。. ざっくり、早押しアプリを作りたいと思います。 現在21:51分。日付が変わるまでに完成させたいな〜と思いながら作業開始! 21:51 プロジェクトの作成 早押しゲームということで、「firster」と命名しました。実は以前、HTML5.
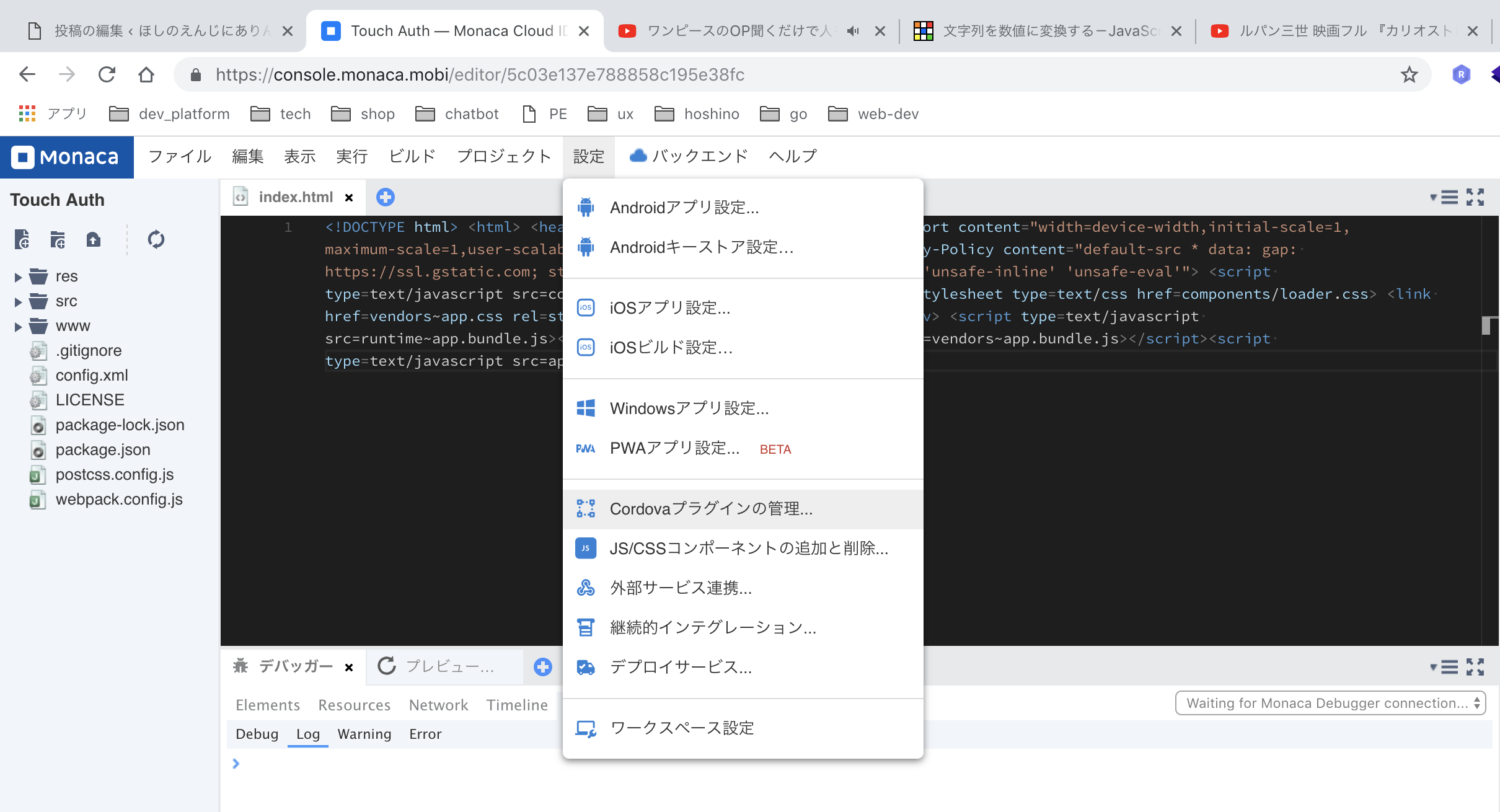
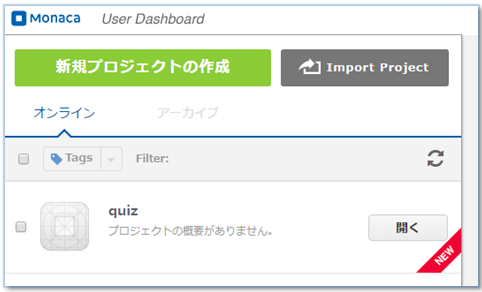
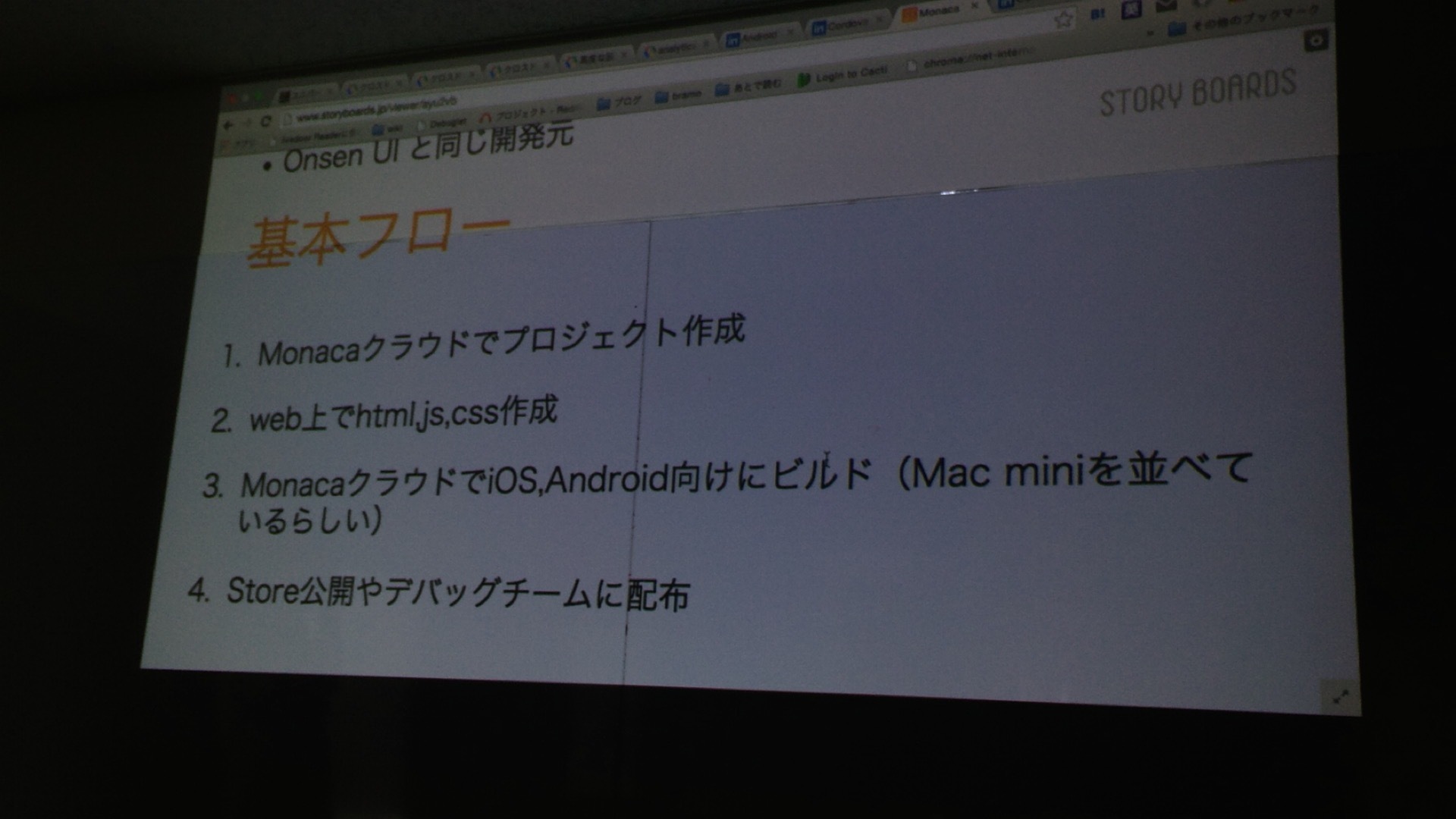
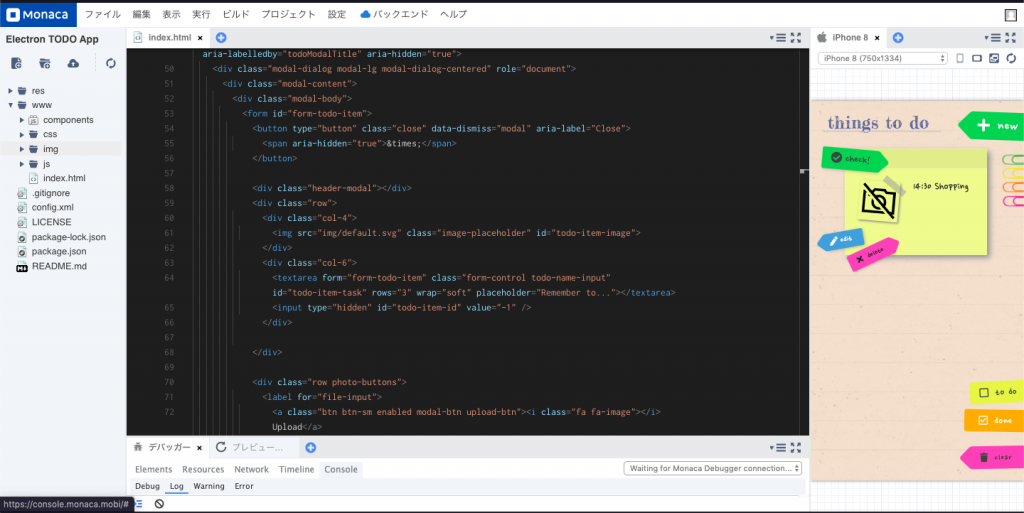
IPhone 6s以降から導入されている3D Touchという機能があります。画面を強くタップすると発動するPeek & Popというイベントで、若干トリッキーです。それもあって、使いこなしているという人はあまり多くありません。とはいえ、例えばLINEのメッセージを長押しすると既読が付かずに内容が読める. Monaca IDE が 18 年夏にアップデートされ、以前までできなかった React などのフレームワークを使用した開発が IDE でできるようになりました! Monaca のページはこちらです。3 分程度でサインアップが完了します。 Monaca IDE でプロジェクトの作成. どうも、esuiです。 実家が千葉の田舎でして、今回の災害は人ごとではない感じがします。被災地の方々は生活が一変されておられるのではと、心が痛みます。 さてさて、今週の勉強会の内容をかいつまんでお伝えします。 1つ目は、 Monacaでクロスプラットホーム開発 です。 サーバーサイド.
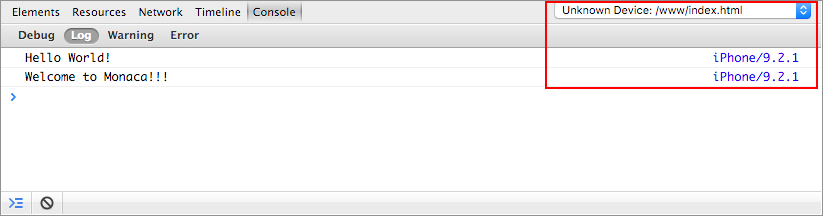
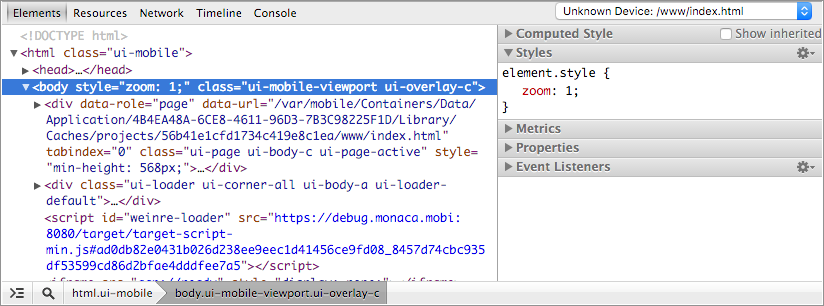
Cloud powered HTML5 hybrid app development environment. ブラウザのIDEに「unknown device」と表示されて認識されず、ブラウザにconsole.logなどを表示させることができないです。 また、「unknown device」がデバッグする度に増えていきます。 iPhone6+ iOS8.1. Cordova - 表示 - monaca safari で 開く InAppBrowserを使用してローカルPDFを開く方法 (2) 私は 転送プラグイン を使用してサーバーからPDFファイルをダウンロードして、私は何も取得していないInAppBrowerプラグインを使用してファイルを開こうとしています。.
On ('notification', data => { console. Firebase SDK の追加 では、Monacaで開発するアプリは、ネイティブアプリではないため、 続行 をクリックします。 次に、 終了 をクリックして設定を完了します。その後、Firebase の概要ページに iOS アプリが表示されます。 Monaca クラウド IDE にプラグインを. Monaca入門:Onsen UI+AngularJSで作るハイブリッドモバイルアプリ(1)。HTML+CSS+JavaScriptを使ってスマホやタブレットで動作するアプリが簡単に作成できる「Monaca」を基礎から解説する入門者向け連載(改訂版)がスタート。今回はMonaca/Onsen UI/AngularJSの概要とMonaca IDE、Monacaデバッガーを紹介。.
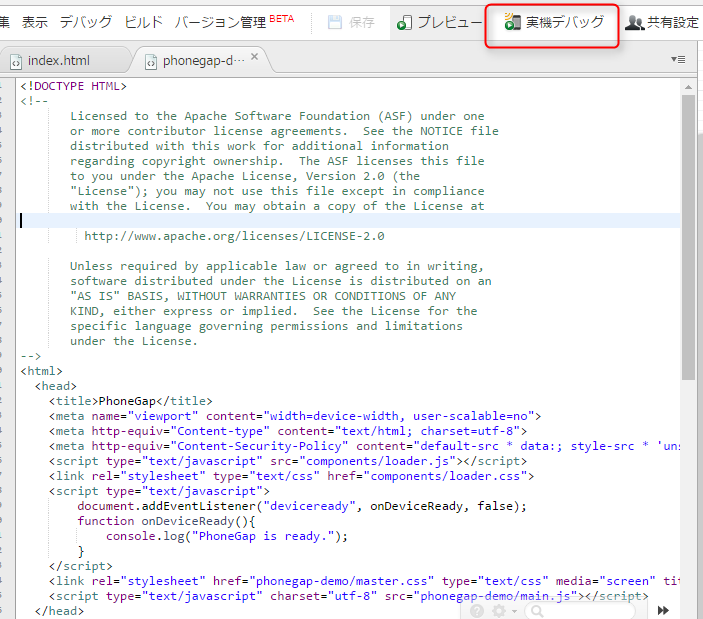
トップ >ドキュメント >チュートリアル(JavaScript & Monaca):Monacaでクイズアプリを作る(前半)のサンプルコード このサイトを正しく表示するためには、ブラウザーのJavaScriptの設定を「有効」にしてください。. Monacaデバッガー + USBデバッグ + ブラウザのDevToolsを使う. ハイブリッドアプリでシステム開発:JSでボタンへのイベント登録はloadの後じゃ無いとだめ | 法務ネット:弁護士 川内康雄 先日Monacaも軽く触っていたのですが、感想はデバッガが良くできているなというところでした。そこでIonicとMonacaの開発の私的なサクサク感を比較してみたいと思います。.

Javascript入門 新規作成方法 アラートの表示 Favicon Ico Console Log エグウェブ Jp オンライン Web講座 セミナー Web分析

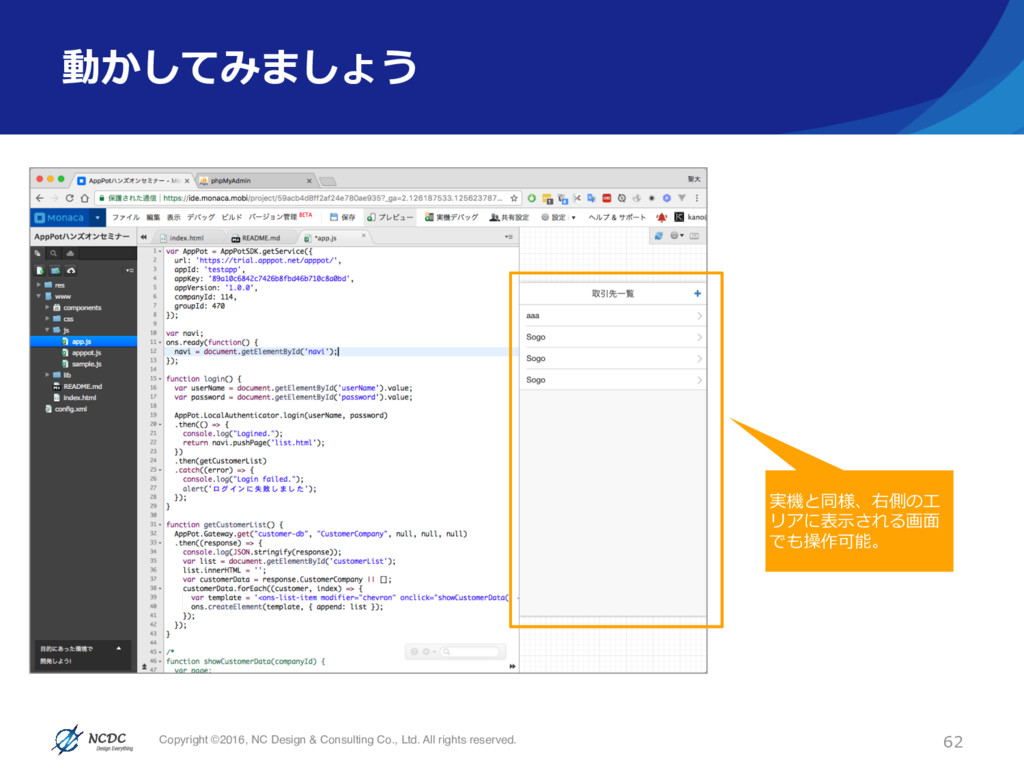
Monaca Apppot エンタープライズモバイルアプリ 開発体験講座 Monaca Apppot Database Connector Handson Speaker Deck

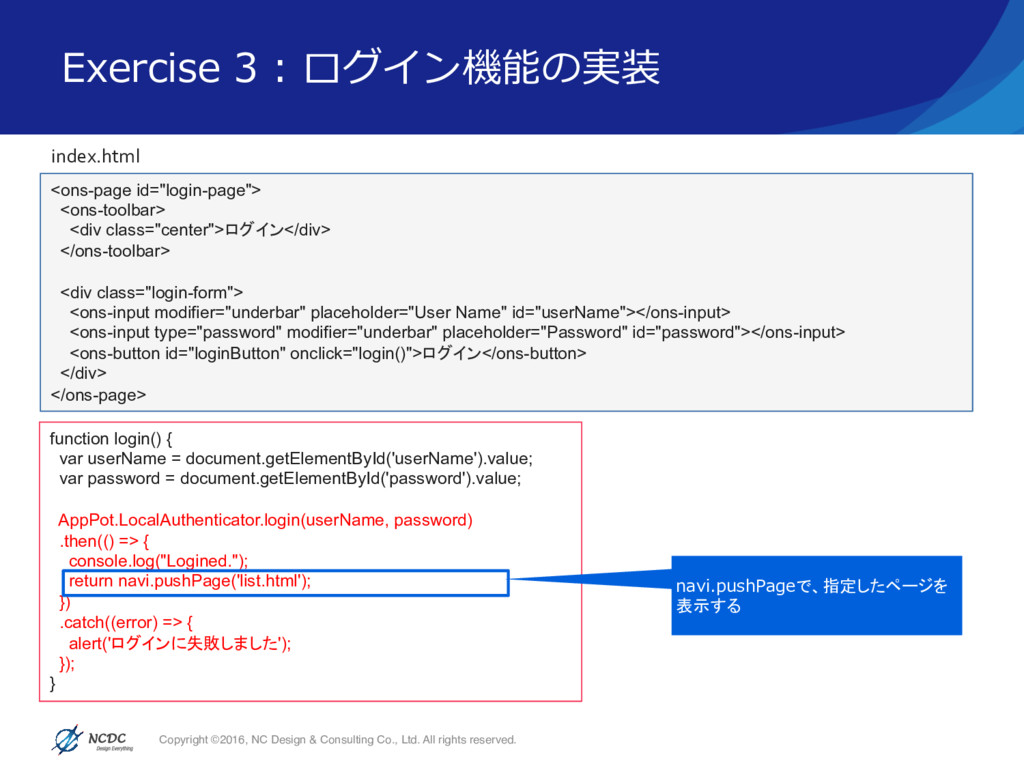
Blog Monacaアプリで指紋認証を実装する Ohoshi Me

Monacaではじめるcordovaアプリ開発入門 第二回 ギャップロ
Monacaでのconsole Logが見れない Issue 417 Nifcloud Mbaas Usercommunity Github

Node Js アプリでログをファイルに出力する Log4js Corredor
Http Library Tourism Ac Jp No19noteyamaoka Makino Pdf

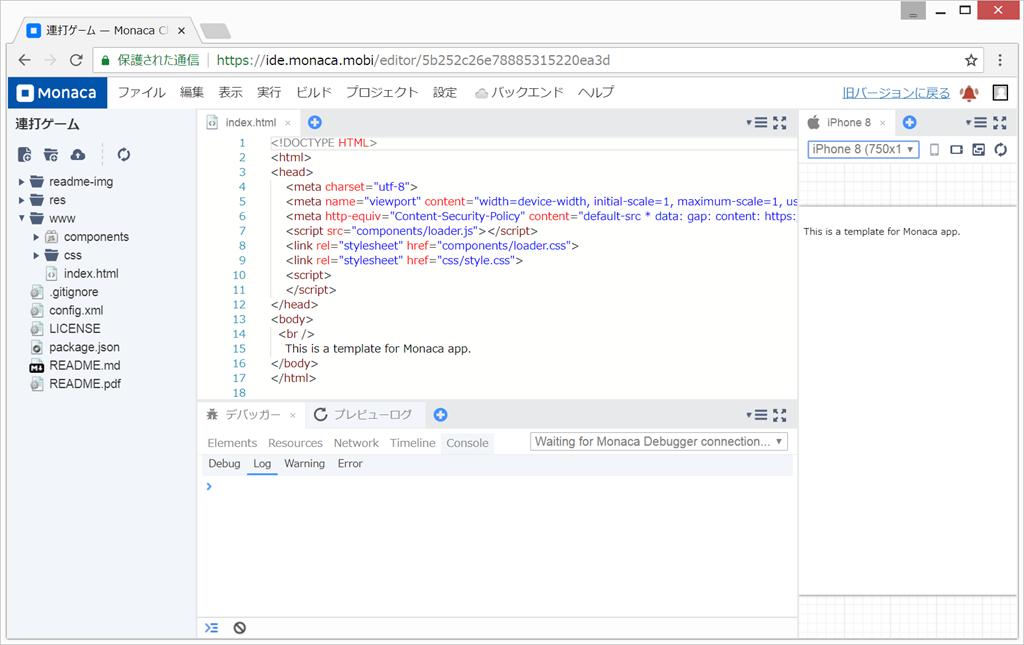
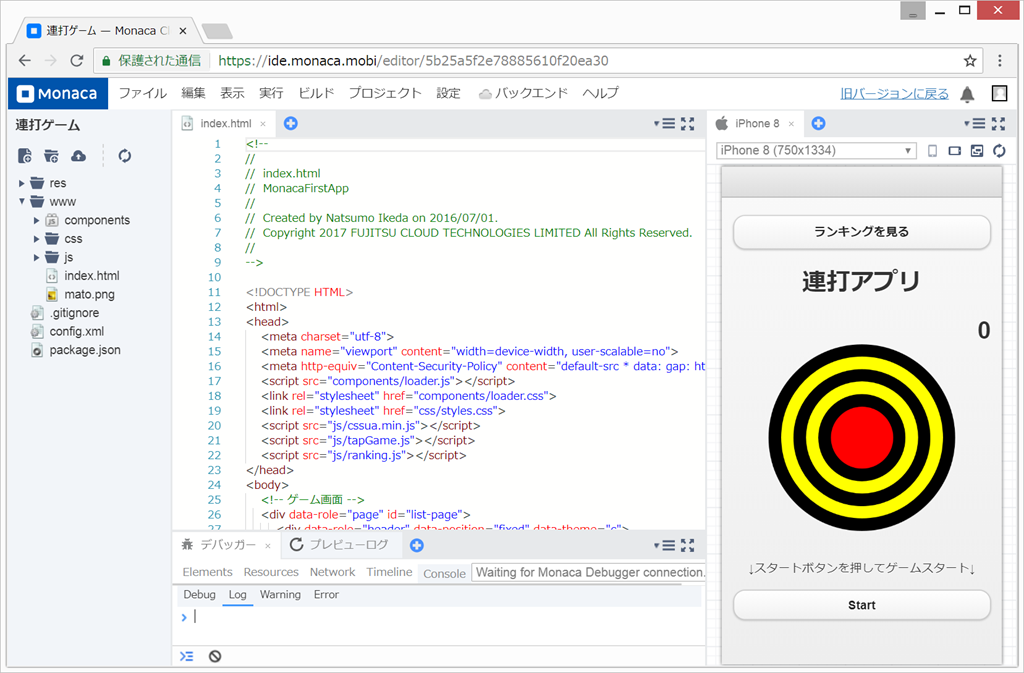
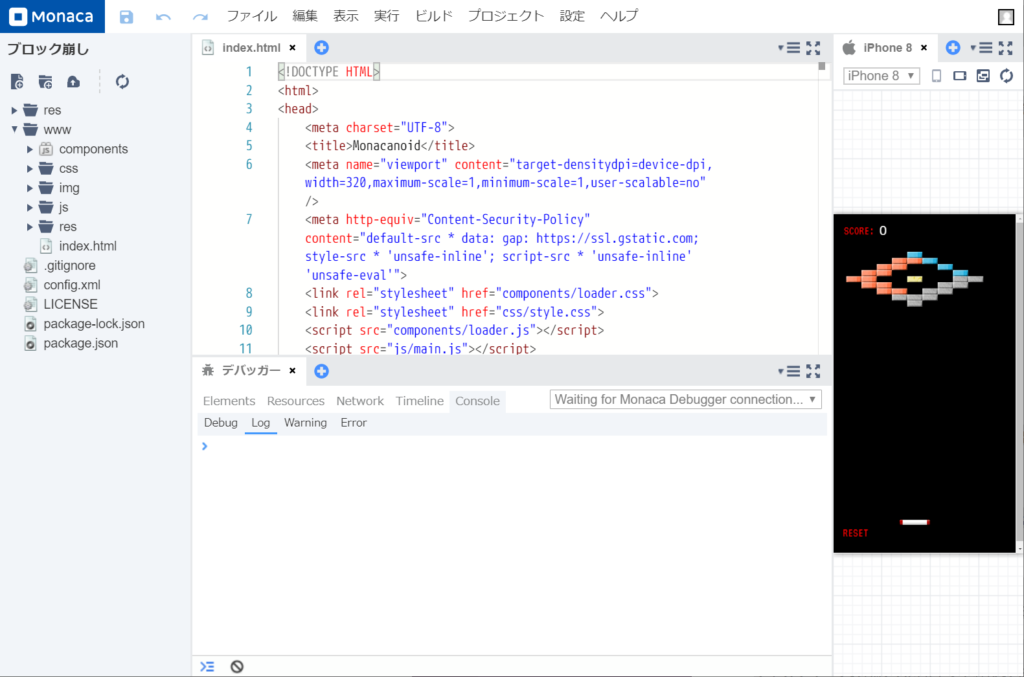
Monaca Html Js Canvas で早押しアプリを作る たくのこ Web

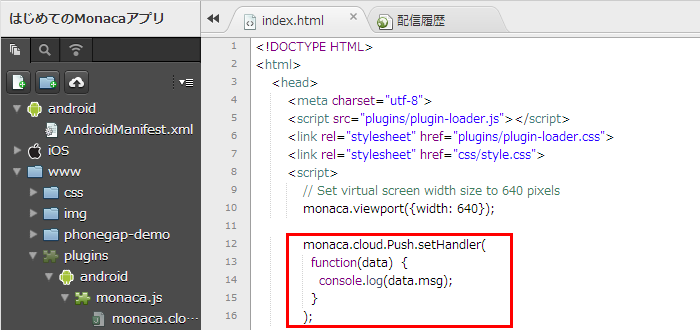
Phonegapでgoogle Cloud Messagingを利用する 大阪のアンドロイド Ios Webアプリ開発会社 ノーティス

ゼミの飛翔 スマホアプリを作成する為のmonacaのアカウント登録と試食

Monaca Niftycloudmobilebackendでオンラインランキング機能つき連打ゲームを写経してandroidアプリ作成まで Wordpressでフリーオリジナルフォント
ターミナル機能 Monaca Docs

Apps Scriptダッシュボードでconsoleクラスのログ出力を確認する方法とメリット

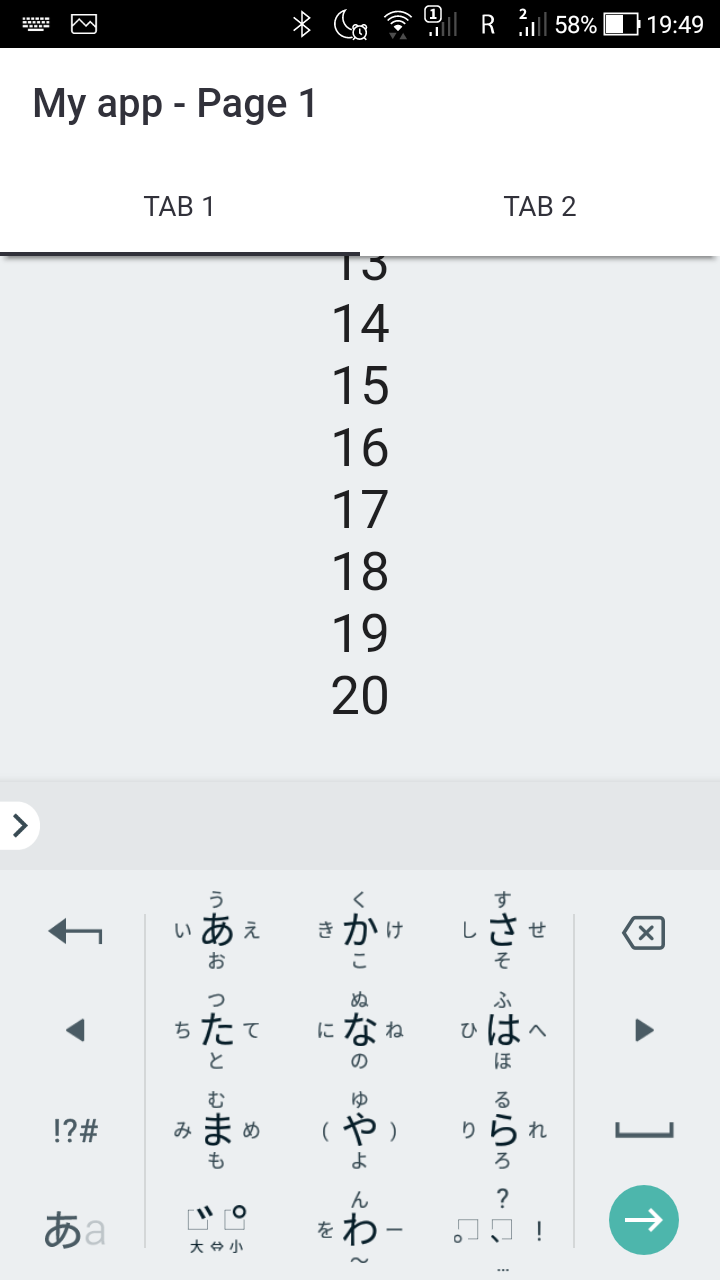
Cordovaにおけるソフトウェアキーボードの扱い方 東京都渋谷区のシステム開発 アプリ開発とサーバー構築保守運用会社

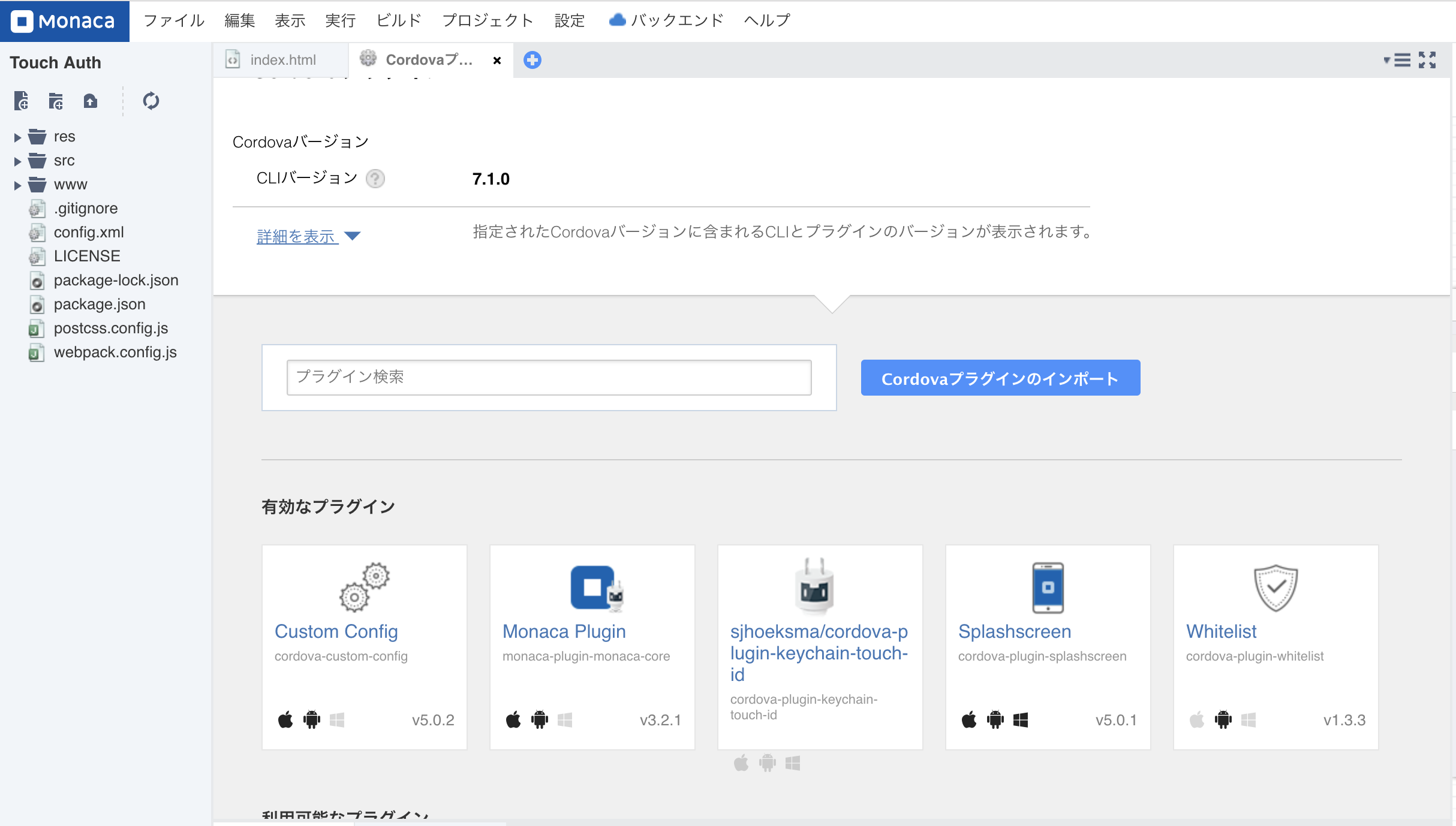
Monaca Cordovaプラグインの動作は実機で確認しよう 初心者 Webico Blog

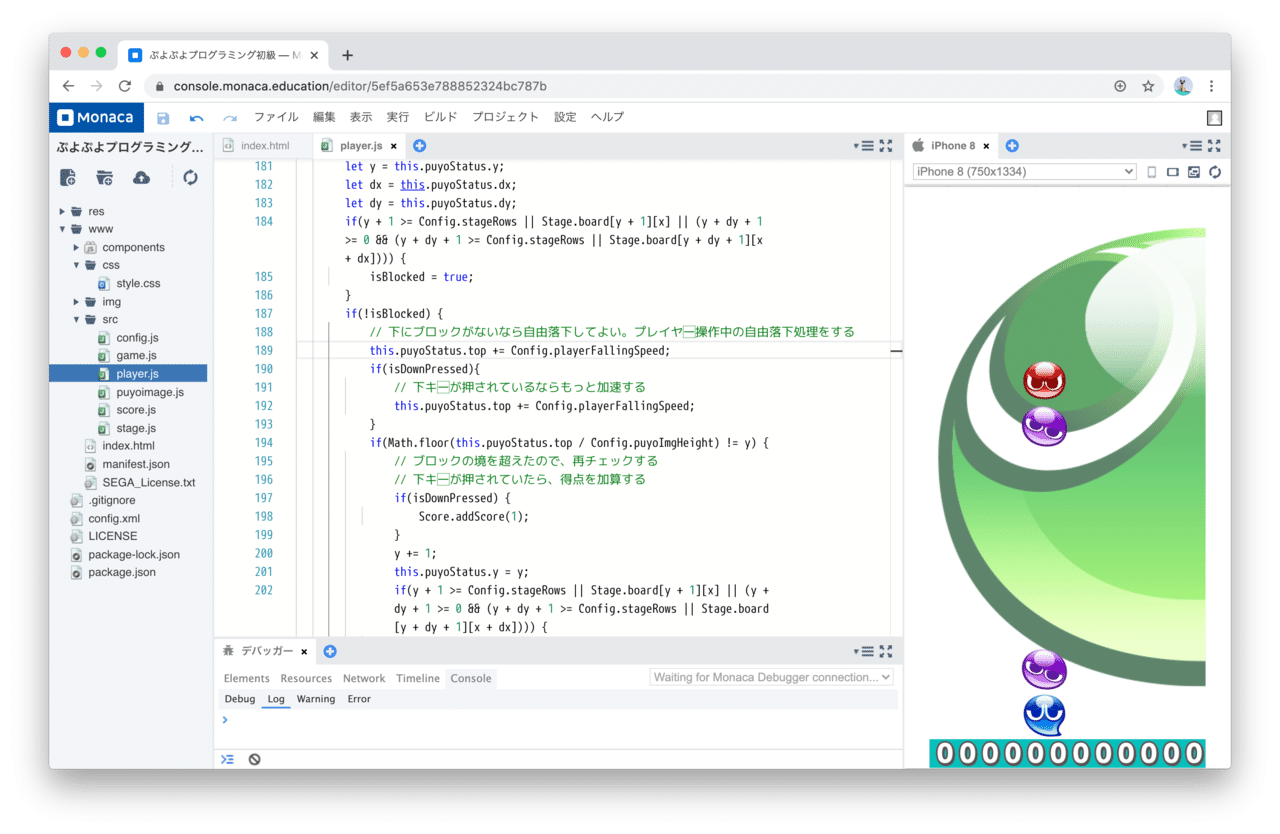
ばよえ ん ぷよぷよプログラミング の遊び方 オリカ ママトコぷろぐらみんぐ Note

Monaca開発入門 基本操作とデバッガーの使い方 にょけんのボックス

Monaca Niftycloudmobilebackendでオンラインランキング機能つき連打ゲームを写経してandroidアプリ作成まで Wordpressでフリーオリジナルフォント

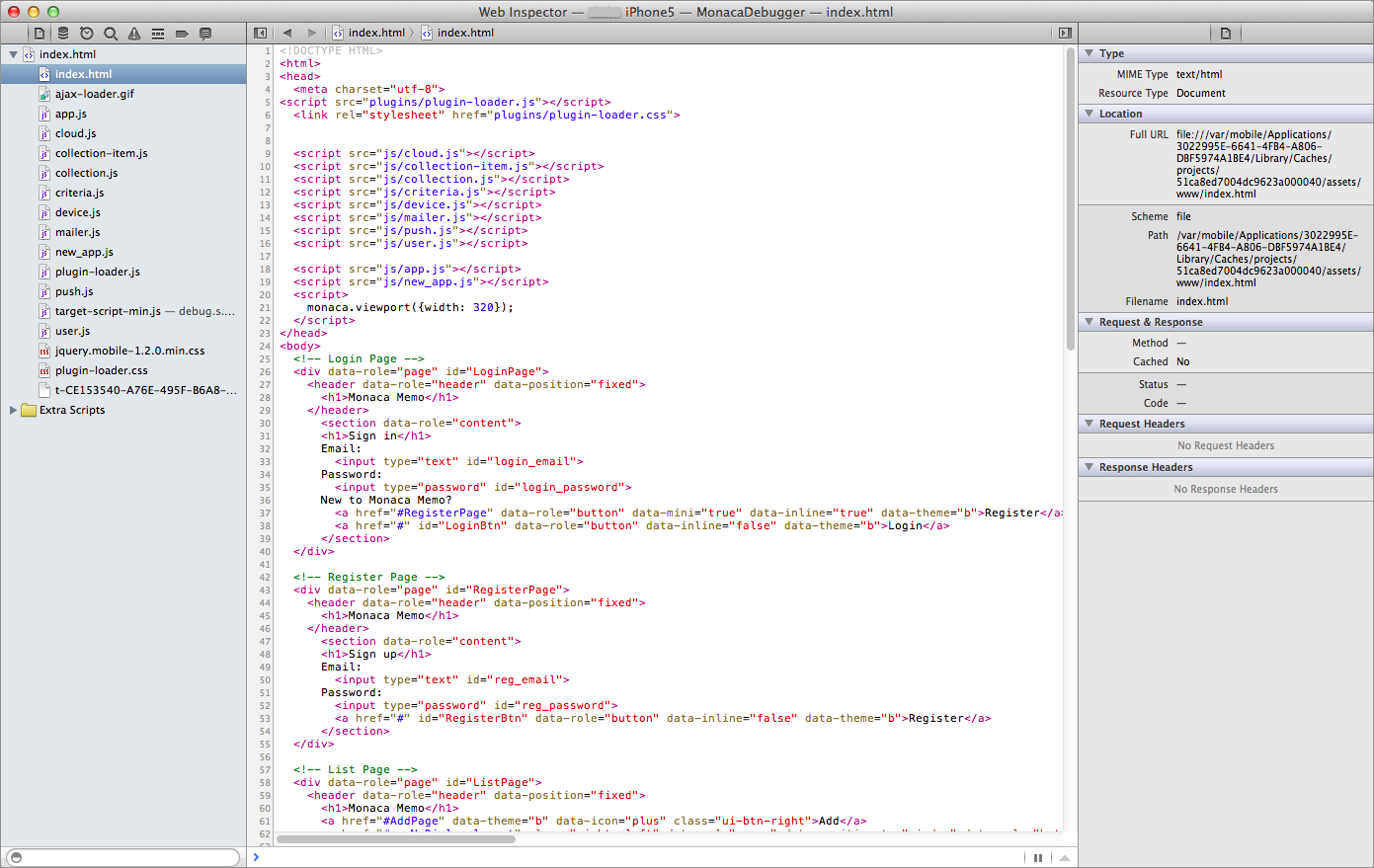
Monacaのデバッグ方式色々 Qiita

Javascript Monacaのin App Purchase Plugin Demoが正しく動作しない Teratail

書籍 Monacaで学ぶはじめてのプログラミング 講義スライド第2弾 体験版

Monacaでmoment Jsを使う さとらぼ

Ma Techblog ニフティクラウド Mobile Backend Iotやっちゃおうぜ ラズパイ ニフクラ Monacaのmashup ブログ 一般社団法人ma

Html5でモバイルアプリ開発 無料でアプリ開発できる Monaca モナカ を使って超高速アプリ制作 エグウェブ Jp オンライン Web講座 セミナー Web分析

書籍 Monacaで学ぶはじめてのプログラミング 講義スライド第2弾 体験版

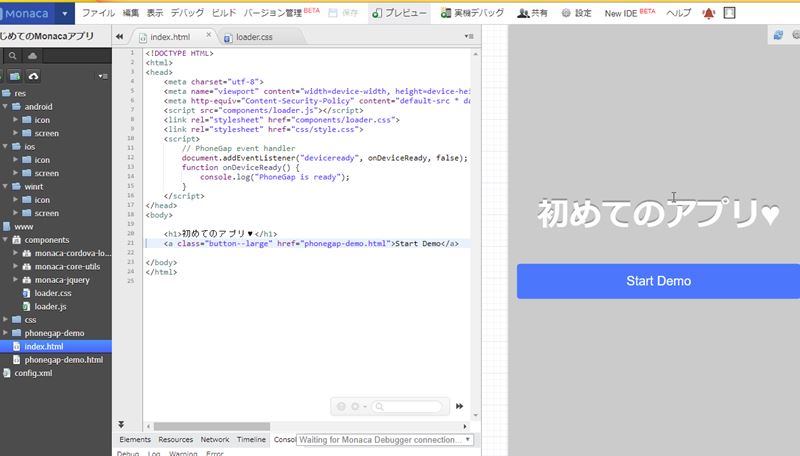
はじめてのmonacaアプリでハイブリッドアプリ開発のスタートを切ろう

口 頭 手 Monacaの初期設定

Monacaではじめるcordovaアプリ開発入門 第二回 ギャップロ

Monaca Apppot エンタープライズモバイルアプリ 開発体験講座 Monaca Apppot Database Connector Handson Speaker Deck

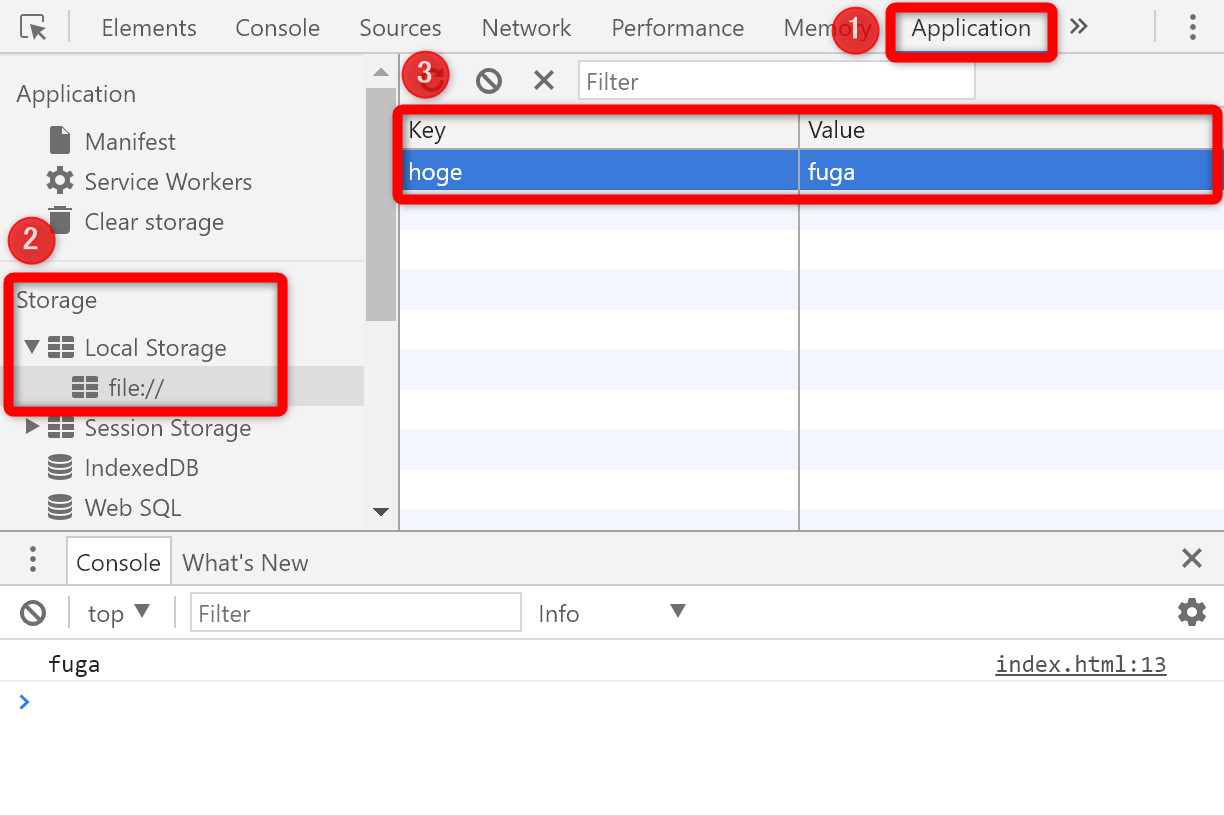
Monaca Localstorageを使用してアプリの設定データを取得 保存する Hato Poppo Project

Cordova Admob Freeプラグインで広告を表示 Senmyou S Blog

Blog Monacaアプリで指紋認証を実装する Ohoshi Me

Monacaがpwaに対応したので試してみる ニフクラ Mobile Backend Mbaas お役立ちブログ

Mbaasのデータストアを使ってみる Cly7796 Net

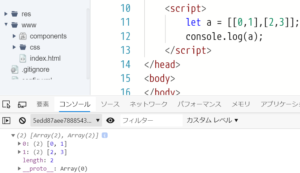
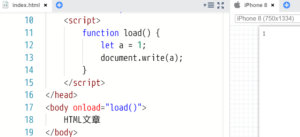
Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション

使用例 Monaca Docs

Ncmbの検索機能について Issue 811 Nifcloud Mbaas Usercommunity Github
Monacaでのconsole Logが見れない Issue 417 Nifcloud Mbaas Usercommunity Github

Monaca Html Js Canvas で早押しアプリを作る たくのこ Web

はじめてのmonacaアプリでハイブリッドアプリ開発のスタートを切ろう

Monaca をapp Storeで

チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

自由度抜群 コスト削減 ハイブリッドアプリ の仕組みと Monaca で作るスマホアプリ Rakus Developers Blog ラクス エンジニアブログ

Javascript Monaca Javascript クラウドide デバッカーresourcesのdatabasesの中身が表示されない Teratail

使用例 Monaca Docs

チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

自由度抜群 コスト削減 ハイブリッドアプリ の仕組みと Monaca で作るスマホアプリ Rakus Developers Blog ラクス エンジニアブログ

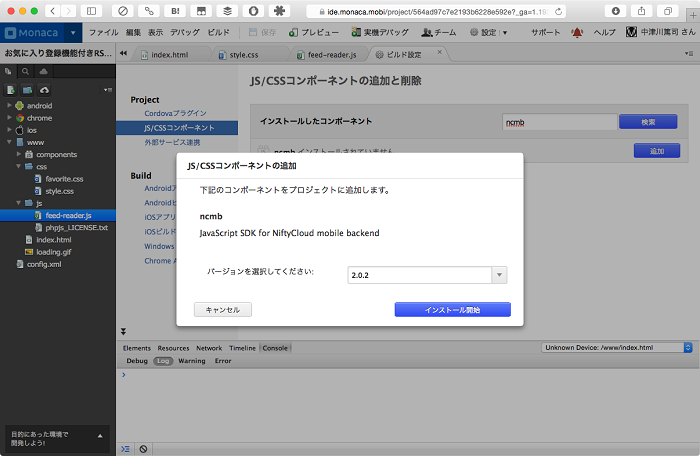
チュートリアル Javascript Monacaでお気に入り登録機能付きrssリーダーを作成する ニフクラ Mobile Backend

9 Monacaでクロスプラットホーム開発 Console Logで遊ぼう シーサーではたらく技術担当のブログ

ハイブリッドアプリ開発ツール Monaca は専門的なプログラミング知識も不要 料金プラン 出来ることを紹介 アプリめし

使用例 Monaca Docs

Cdata Apiserver 経由でsqlserver のデータをmonacaのアプリで扱う Cdata Software Blog

ぷよぷよプログラミングやってみた Wetch Blog

Monacaの新しいプラグイン設定方法 上田幸司 公式ブログ

探偵monacaスクープ Monaca Amp Onsen Uiあるある小ネタ集

使用例 Monaca Docs

Monaca Cordovaプラグインの動作は実機で確認しよう 初心者 Webico Blog

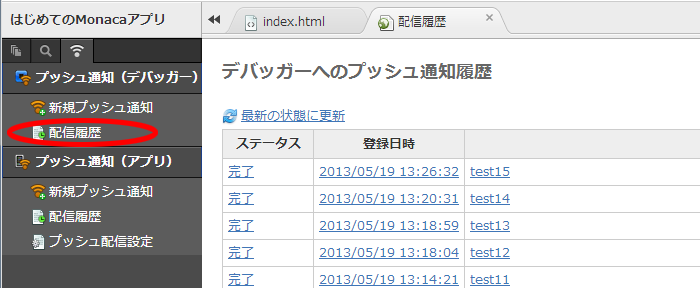
Firebaseでmonacaアプリのpush通知を実装する 後編 ヘッドウォータースのブログ Technote

Monacaクラウドideの動作テスト編 Monaca Education

Monaca と 本当の Onsen Ui最小限のテンプレート Logical Error

Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション

Monacaを使ってcordovaでのデバイスセンサー操作を覚える Qiita
Http Www Rs Kagu Tus Ac Jp Yamalab 13 Gokita Graduation thesis Gokita hayato Pdf

Firebaseでmonacaアプリのpush通知を実装する 後編 ヘッドウォータースのブログ Technote

Monacaのデバッグ方式色々 Qiita

Monaca モナカでnendの広告を表示する方法 その It Design Raccoon

Monacaを利用したアプリ開発においてデータの保存方法と確認方法 東京都渋谷区のシステム開発 アプリ開発とサーバー構築保守運用会社

Phonegapでgoogle Cloud Messagingを利用する 大阪のアンドロイド Ios Webアプリ開発会社 ノーティス
Monacaでpushpageのパラメータが受け取れない メモです

Monaca使ってアプリ開発してみた Rakus Developers Blog ラクス エンジニアブログ

Blog Monacaアプリで指紋認証を実装する Ohoshi Me

Monaca Nifty Mbaas データストアの検索条件に日付を指定する Hato Poppo Project

Blog Monacaアプリで指紋認証を実装する Ohoshi Me

Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション

Monacaを使えばhtml5とjavascriptでだけでスマホアプリを作れるぞ

Firebaseでmonacaアプリのpush通知を実装する 後編 ヘッドウォータースのブログ Technote

Googleセキュリティーアラート解除方法 上田幸司 公式ブログ

実際にmonacaを使ってアプリを開発しよう Qiita
Monacaアプリをecmascript6で書いてみよう アシアルブログ

Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション

Monaca X Phonegap Monaca ネイティブコンポーネントを使ったアプリの画面遷移 Location Href でハマった夏 ヘッドウォータースのブログ Technote

使用例 Monaca Docs

Monacaがpwaに対応したので試してみる ニフクラ Mobile Backend Mbaas お役立ちブログ

Cordova Nativestorageプラグインでデータを保存 Senmyou S Blog

Monaca Onsenui を使ってハイブリッドアプリ開発を簡単に Qiita

Monaca Onsen Ui Javascriptで買い物リストを作る その2 Hato Poppo Project

Onsenui

Monacaでadmobのリワード広告を実装する手順まとめ プロジェクトソース付 上田幸司 公式ブログ

Monaca Nendネイティブアド広告を表示する Hato Poppo Project

Monaca Monacaでwkwebviewに変更したらアプリが起動しない Teratail

Monaca モナカでnendの広告を表示する方法 その It Design Raccoon

自由度抜群 コスト削減 ハイブリッドアプリ の仕組みと Monaca で作るスマホアプリ Rakus Developers Blog ラクス エンジニアブログ

使用例 Monaca Docs

使用例 Monaca Docs



